Ultimate Markdown Maestro Guide

Introduction
Once you have started with Markdown it is likely that you will come to a point where it is indispensable. What you want is Markdown everywhere. If you’re in the browser typing an email to a fellow geek or in an editor with which has no out of the box Markdown support. At least this is my experience when I look back at my Markdown quest so far. Like so often Keyboard Maestro was the best way to tackle the task for me to unify the mass of scripts and services that are floating in the endless space of the internet.
I have a lot of Keyboard Maestro macros and a good deal of them is there for editing text, which means for me: editing Markdown. I called this the “Ultimate Markdown Maestro” because for me Keyboard Maestro is the absolute best way to write and tweak Markdown, no matter which editor I’m in.
This article is about how I organize my macro library and what tools I use for writing Markdown. In short: four macro palettes and one group to rule them all.
The Goal
I want everybody who is willing to write in Markdown and has no idea how to make use of Keyboard Maestro to get inspired and give them some ideas how to use the program. For that purpose I uploaded my whole Markdown setup to GitHub. And for the die-hard geeks I hope there is the one or other thing for you in it too.
To give you a teaser I prepared a short overview in form of a video to let you decide later on which parts of this article you are interested in:
If this is more than you need you can trim it down till your requirements are met.
If you’re already sold then read on before your head on to download everything because there are a lot of dependencies: services to be installed, scripts to put in the right location, etc. Rest assured, I’ll explain everything in detail. At the bottom of this article you’ll find a link list with all referred scripts and services for your convenience.
Organization
Over the last days I cleaned up my macro collection and reorganized it. There were several things I wanted to achieve:
- Get rid of macros I don’t use or those that actually don’t work for me.
- Fine tune my palettes so that I can get a better idea of what is going on in each palette even if I haven’t visited the palette in question for some time.
- A quick way for identifying who made a macro and what its purpose is.
- Have a more maintainable system which is also easier to share.
So far I’m happy with my spring cleaning and I think you’ll benefit from it too.
Natural Dichotomy
I narrowed it down to five groups – the first three are focusing on the process of writing while the last two are for the finishing:
- TXT: Markdown is where standard Markdown operations like bold, italic and making lists live. I don’t need a palette because what I want here is fast access to the basics.
- TXT: Markdown Links is a specialist for links creation.
- TXT: Global is a mixed palette which contains Markdown and text macros that aren’t needed all the time, but that provide power users an array of options to choose from like creating footnotes, tables and fenced code blocks. Also in the bag are standard text operations like wrapping, transforming text, etc.
- TXT: Markdown Clean Up waits for you when you have finished writing and are in need to bring order into the mess.
- TXT: Markdown Export offers you a variety of export options.
Doppelgänger Library
I use more groups than before my spring cleaning. What I did was creating sort of a Library inside of the Keyboard Maestro library. The resulting macro system is quite modular since I now have several sections:
The top section gathers macros from other users. If I have a person is shares a lot of cool stuff he get’s a dedicated group folder. I transferred the folder management strategy I use in Finder to Keyboard Maestro – using hash characters from the Markdown header syntax:
# Miscellaneous → contains macros from other user
# New Stuff → new macro projects or macros where I haven’t yet decided if I keep them
## Regular Contributors
What I mean with modular is that I only use Execute Macro actions in Keyboard Maestro to structure the everything. In case you never used a “execute macro” action, it is the equivalent to an alias in the Finder. The macros of the top section stay where they are and anywhere I need them I call them up by executing the macro. Nice and clean.
The middle section are my standard groups:
Finder
Global
iPhone
TXT: 1
TXT: 2
TXT: 3
Webdev: 1
Webdev: 2
Webdev: 3
Ξ TE: 1
Ξ TE: 2
Ξ TE: 3
I tend to over use unicode characters1 to sort my iTunes Library before there where folders in iTunes. I’ve learned from my failures and kept it to a minimum here.
The reason behind this is that I wanted my text expansion groups to be position right before the bottom section. Unicode characters follow an alphabetical hierarchy and that makes them qualified candidates for sorting stuff or forcing a hierarchy upon files where only alphabetical sorting is allowed.
For example: » comes before ❯ comes before# comes before 123 comes before ABC comes before .
The bottom section is listing all of my application groups:
:: 1Password
:: Google Chrome
:: OmniFocus
This is basic file management. Everybody does it in the Finder to some extend and so I guess most of you probably have setup a similar system for Keyboard Maestro to cope with their library.
Folders
You know have a rough idea of my preferred order. I will now go into detail why I think it’s a good idea to create such a top section.
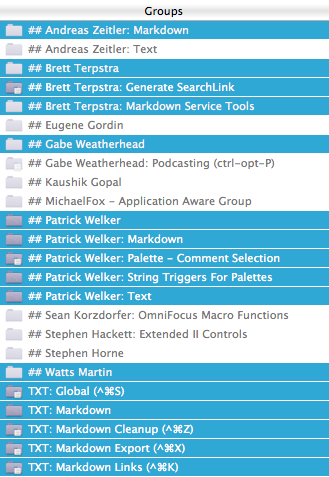
In the screen shot below you see everything that you’ll have to import into your Library (highlighted in blue).

The folders at the top which have a ## prefix are the first part of the dependencies. These are collections from other authors and myself. To keep your Keyboard Maestro library from gaining too much weight, the GitHub download only includes macros necessary for the Markdown setup which Im going to introduce to you here.
I added a read me file at the top of each group where you can find the original source and a link to their blog2 – all these people are dear to my heart, because over the last years they have contributed to the Mac community by sharing their thoughts, ideas and last but not least fabulous scripts, macros and services.
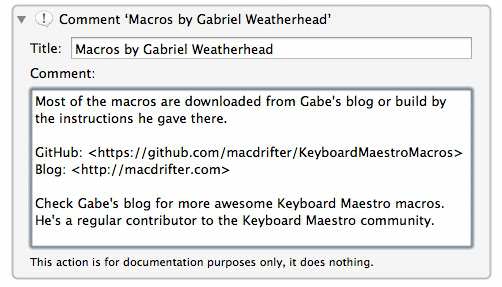
For example the group of my good friend Gabe from Macdrifter has this little note inside the read me file:

The idea behind this is, that you can check for updates of scripts and services directly at the source without having to search the web for who did what. Also you know every time who to give props to when you build something based on someones work. It’s a reference and safety net.
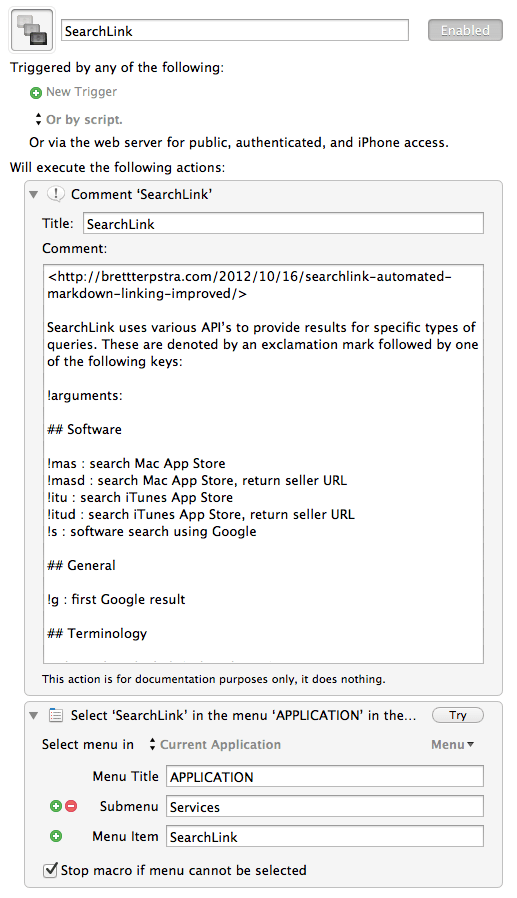
Inside those ## Author groups are all the macros that I use for the palettes we need. I rely heavily on the Markdown Service Tools by Brett Terpstra. Probably 80% of this workflow is possible due to Brett’s amazing work. And since the service tools are services, many of these macros are just wrappers for system services. Most of the macros also have a comment at the top position explaining what the macro does (– often just a simple copy and paste from the authors site):

Pro tip:
By setting the menu title in the second action to APPLICATION, I make sure that Keyboard Maestro knows the service can be triggered from any application if it’s available.
Side note:
You can leave most of the groups disabled since we access the macros inside via the “Execute Macro” action. Even the macros themselves can stay disabled. Although, I use this to give me a visual cue which macros I actually use and which are only sitting in my library without being assign to one of my global palettes or applications.
Brett Terpstra SearchLink and Markdown Service Macros
Before we dive in let me introduce two of the dependencies to you:
You have to install Brett’s Markdown Service Tools and his SearchLink service. And just for your information, that was an order Private – I just can’t let you miss the best things in Markdown, that’s why I put the emphasis there. Pardon me.
I couldn’t live my Markdown live as it is without these and that’s why the deserve a) an honorable mention in a separate section and b) I’ve build two macro groups for Brett’s two projects.
While the Markdown Services are basically all over the place because they are so useful, the SearchLink service has one purpose which is generating automatic links by using an easy to understand syntax with a DuckDuckGo-like charm:
!arguments:
Software:
!mas: search Mac App Store
!masd: search Mac App Store, return seller URL
!itu: search iTunes App Store
!itud: search iTunes App Store, return seller URL
!s: software search using GoogleGeneral:
!g: first Google result
If you’re still not convinced head over to the example section of the project. The great thing is that Brett’s scripts are always smart – you don’t need to fill out all arguments. Again, read his article to find out what’s optional, how to install SearchLink and get the whole thing running (only one Ruby gem needs be installed). If you’re done, nothing will stand in your way when in need of creating links in an instant .
In addition, if you open the workflow script in Automator you can choose if you prefer inline or reference links as output. To top it, you can enter your affiliate credentials and all App Store links are created as affiliate links.3
As easy as the syntax is to remember, sometimes I forget the correct spelling. So this is where my SearchLink generator palette comes in handy:

It prompts you for a reference tag and a search text and then generates ready to use snippet respecting the optional arguments. The result can be expanded via the SearchLink macro.
My intention was to save this extra step by passing the result to a variable and pass it on to another Keyboard Maestro action, an Execute a Shell Script which contains the code of the script and directly pastes the link. The sad part is, although this sounds to me like just two lines of code I wasn’t able to pull it of.4
Markdown Basic Set
Let’s start. The TXT: Markdown group is my basic set, it is no palette and includes commands which have hot keys assigned to them. I have no problem memorizing them, so it’s shortcuts for them:
ActionHot Key
Italics ⇧⌘I
Bold ⇧⌘B
Bullet List ⇧⌘8
Ordered List ⇧⌘9
Fix Ordered List ⇧⌘0
Quote Indent ⌘’
Indent ⇧⌘]
Outdent ⇧⌘[
Increase Header Level ⌘=
Decrease Header Level ⌘-
Delete Line ⌥⌘⌫
And two string triggers:
ActionString
Create Table table SPACE SPACE
Insert Inline Footnote fn SPACE SPACE
These are as easy as can get but if you can’t remember them or just prefer a palette build one yourself:
- Remove all the assigned hotkeys from the TXT: Markdown group.
- Create a new group aka your palette:

- Set a shortcut and begin assigning hot keys.
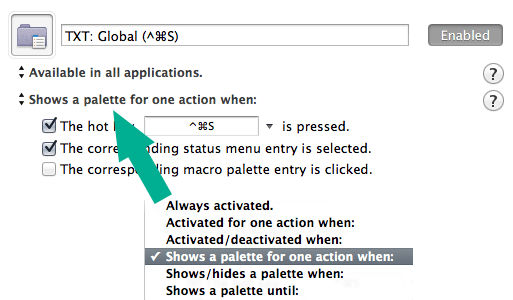
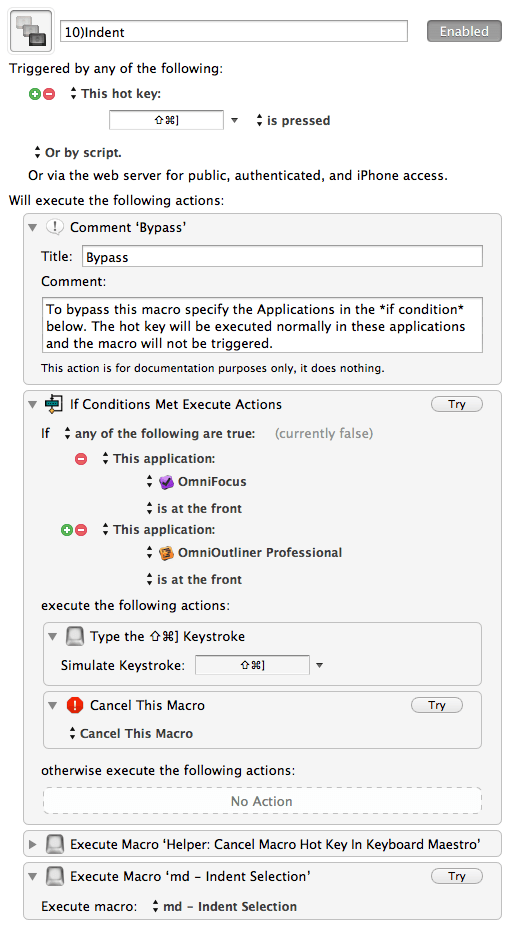
The one special thing in this group is the bypass. Palettes have a great advantage: the don’t reserve so many hot keys for themselves like a group with many separate shortcuts. To work around this disadvantage I have a bypass rule:

In the example you can see it in action. In OmniFocus and OmniOutliner I don’t want this shortcut to outdent my selected Markdown text, I want the hot key to fulfill its regular duty and outdent my outline or tasks. It gets bypassed and the macro gets canceled.
Just add your applications to the conditions list were you know that the shortcut interferes with important hot keys that you don’t want to miss.
Insert Inline Footnote
A very simple macro that I use quite often. It puts the carrot in the middle of the unobtrusive (**) which Brett Terpstra defined as syntax base for his Service for writing inline MultiMarkdown footnotes.
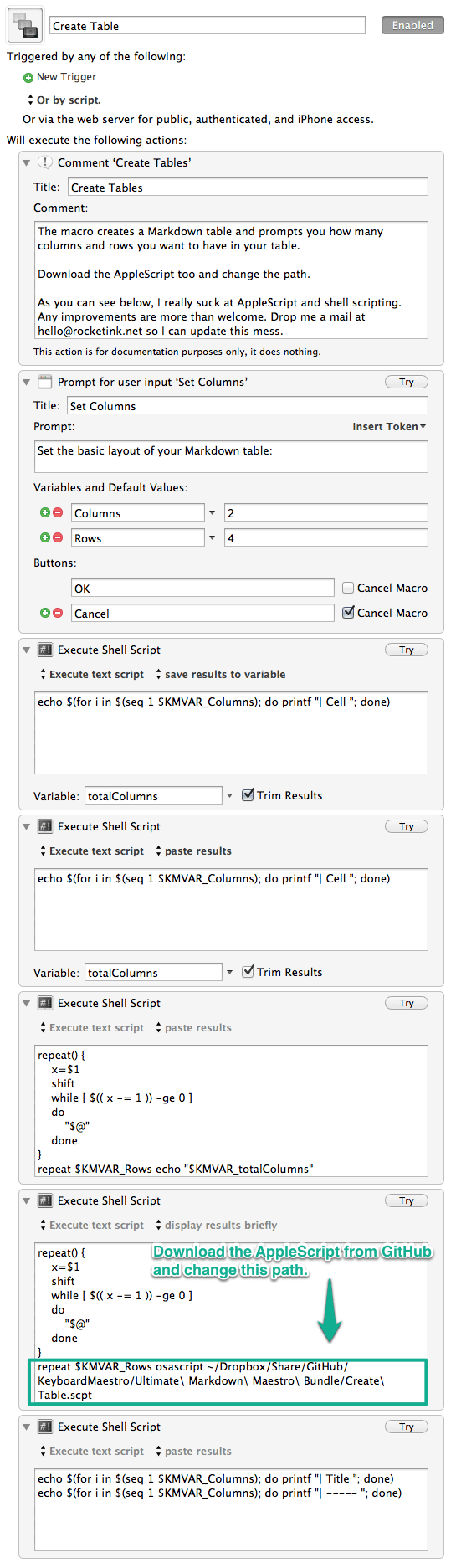
Create Table
The macro creates a Markdown table and prompts you how many columns and rows you want to have in your table.
Dependency: You have to download an additional AppleScript from my GitHub and change the path to where you decided to put the file.
Update: Thanks to Walton Jones (see comments) for making the external script obsolete.
As you can see below, I really suck at AppleScript and Shell Scripting. For instance, the external AppleScript has had the sole purpose to press the up arrow as many times as there is a cell, so the next action could have placed the header in the correct position.5

Increase And Decrease Header Level
Searches how deep the heading is and adds a # followed by a space sign. Stops after a level 6 heading.
- I write my headings with a
spaceas divider if you don’t do that the rule will be simpler and faster. - In the first if condition add the editors which got this feature build in, c.f. Byword (I love this smart feature that’s why I tried to replicate it).
Usage: The macro takes a while since this is GUI scripting… be patient and don’t rapid fire the macro.
If you know how to do this with regular expression6 or plain old Shell Commands I’d love to hear about it since this attempt feels more than cumbersome. I bet there’s a better way, e.g. using sed.
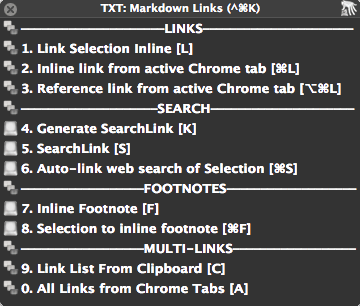
Links are the meat of Markdown blogging. This is a special palette with an shortcut assigned to it which vaguely resembles the system default create link – instead of ⌘K this palette uses ^⌘K.
This is the palette I use the most and I kept it clean on purpose, although there are more operations which could have been included. You might want to beef up this palette to fit your specific needs.

You can trigger the macros with the hot key in square brackets or via the number at the beginning.
Google Chrome is my main browser hence the absence of Safari macros. But if you dig through the ##author folders you will find enough to replace the Google Chrome ones with Safari ones:
Based on Gabe Weatherhead’s smart Add MD Reference from Safari macro which also grabs the title of a website I was able to change a few lines of code and make it work for Google Chrome. It’s also the base for the inline link version I use.
Brett Terpstra got you covered with the “All Links from Safari Tabs”. It’s part of the Markdown Service Tools, just change the description and choose the corresponding Service via “Execute Macro” if Safari is your default browser.
Search
Link Selection Inline is part of the Markdown Service Tools and does exactly what it says. If you have a link in the clipboard it makes use of it, otherwise the parenthesis stay empty – I told you Brett writes smart scripts.
Speaking of the devil mad scientist, I explained SearchLink in the dedicated Brett Terpstra section of the introduction to this article and why it’s such a cool service. This is the palette from which I generally summon Generate SearchLink, put in the details of my search and continue writing.
Auto-link web search of Selection is another one from Brett, the predecessor of SearchLink which runs an immediate web search returns the first link it finds and pastes it with an inline link syntax.
Footnotes
Inline Footnotes is the same command that I wrote about in the Markdown Basic Set section. Although fn SPACE SPACE is fast to type and easy to remember I felt it would be coherent to pair it with its big sister Selection to inline footnote.
Remember you can trigger the macros with the numbers, in this example (7.) and (8.), or with the assigned hot keys F and ⌘F. For some things I like the versatility even if there’s a good chance that one system usually sticks in the end.
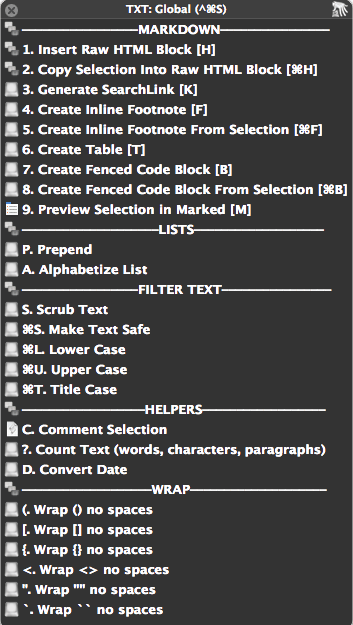
Global – More Markdown
This palette has the hot key (^⌘S) assigned to it since most of the macros inside it are useful when you have text selected, hence the “S” in the shortcut.
You see some old friends in this palette: The footnotes and SearchLink are also in the Markdown Links palette (^⌘K), but they belong to my favorites. So, at least for me it is convenient to also have them in this palette where the same hot keys are assigned to them (to be precise: at least for the letter hot keys this holds truth, they numbers are slightly shifted). My Create Table macro has also made it into this additional tool belt. It is up to you to trim down this palette to include only what you really need.

Raw HTML Blocks and Fenced Code Blocks
Raw HTML Blocks
A MultiMarkdown feature that allows you to render Markdown inside of an HTML block. The Insert Raw HTML Blocks macro prompts you for a class – my most frequent use case – and sets the carrot inside the html block. Macro number two does exactly the same but allows you to select the Markdown you want to wrap upfront.
Example:
<div class="some-class" markdown=1>
Markdown **inside here** get's rendered!
</div>
Fenced Code Blocks
These two macros are once again based on a macro of Gabe Weatherhead – see ## Gabe Weatherhead or read more here and take a look at the other great text processing macros.
His Fenced Text macro prompts you to choose between ~, - and #. The only modification I made was to remove the user prompt and set the default to ~ which gives me quick and easy MultiMarkdown fenced code blocks in two flavors: with selection or without.
Thanks to Gabe’s macro making the former example and this was a breeze:
~~~
<div class="some-class" markdown=1>
Markdown **inside here** get's rendered!
</div>
~~~
Preview Selection In Marked
I mentioned it before: Marked is a weapon.7 Having the chance to open a piece of Markdown swiftly in it and take a peek at troublesome or beautiful code is worth having it in this palette – and it can do much more.
Lists
Like the Fenced Text macro, the Prepend and Alphabetize List macros come from Gabe’s post «Text Processing Macros».
They are a great addition to my writing toolkit. The alphabetize simply sorts your list alphabetically:
INPUTOUTPUT
G. Grape A. Apple
B. Banana B. Banana
A. Apple G. Grape
I need this one more in academic writing than writing blog posts.
The Prepend macro is a similar to Brett’s Bullet List macro which defaults to using an asterisks. Gabe’s macro doesn’t recognize the level of indention, but it let’s you choose the prefix. When I’m in nvALT and prepare a list for TaskPaper I fire it up regularly. Matter of fact it’s my default for every list that shouldn’t be an asterisks list, which is often the case when I pass a document to someone who has no clue what Markdown is.
Filter Text and Wrap
I like to have these around. Especially the Wrap macros. I need them every 10 minutes to say the least. Especially when I’m writing class notes in a lecture with Pear Note at the university.
Brett’s wrapping services stopped working since the last update – he’s about to fix them and get around the strict Mountain Lion security measurements. For now I use the macros from my German fellow countryman Andreas Zeitler which you might know already from one of his many excellent Mac OS X Screencasts.
If you haven’t seen his Keyboard Maestro Github repository you have to check it out. It’s full to the brim with Keyboard Maestro goodies. His blog is also filled with good tweaks and a lot of geekiness.
Helpers
Not exactly Markdown helpers, but I still use them on a regular basis.
To briefly describe the Comment Selection macros: when coding they allow me to comment HTML, CSS or script sections. I doubt they are of any use for most Markdown writers.
Count Selected Text displays a Growl Notification if grownotify is installed about the amount of words, characters and paragraphs in your selection.

If you like it here’s the AppleScript I came up with:
tell application "Growl"
set the allNotificationsList to {"Word Count"}
set the enabledNotificationsList to {"Word Count"}
-- Registers a new notification in Growl. You can set a unique theme there.
-- Set an application icon for the notifications, defaults to TextEdit.
register as application "Word Counter" all notifications allNotificationsList default notifications enabledNotificationsList icon of application "TextEdit"
set myCount to count (the clipboard)
set myWords to count words of (the clipboard)
set myParas to count paragraphs of (the clipboard)
-- Send Growl Notification
notify with name "Word Count" title "Word Counter" description "
Characters: " & (myCount as text) & "
Words: " & (myWords as text) & "
Paragraphs: " & (myParas as text) application name "Word Counter"
end tell
The AppleScript is a bit deprecated since Keyboard Maestro now has this feature build in.
Convert Date
Another one from Brett Terpstra’s brilliant services. You can download it here
A System Service which takes selected text and parses it into a standard date format, using keywords at the beginning to define which format to use.
Examples:
date +5
long +21
short tomorrow 2pm
date thurs 3:15pm
You can also read more about it here in the first of his two posts.
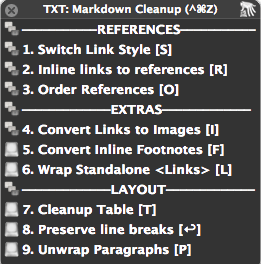
Markdown Clean Up

This is my second favorite palette because when I’m opening it, this means that I’m almost done with a writing project. The hot key (^⌘Z) is chosen because it is tangent to the other palettes shortcuts.
References
The order of the macros here can be of importance since the References tend to be harmful to your text if you use anything other than standard Markdown. I tried to list the risks in a disclaimer section. However, I take no responsibility for the correctness. If you write in standard Markdown there shouldn’t be a problem using any of the macros.
Switch Link Style
Switch Style is formd by Seth Brown aka @DrBunsen, a style switcher between inline and referenced Markdown links and images. Here’s his GitHub page for the formd project.
I love formd, that’s for sure, but there are some things to pay attention to….
Disclaimer
References must be formatted clean
- Links only wrapped in square brackets won’t work!
[Test]fails while[text][]is just fine. - Reference links with a title attributes like
[test]: test.com <http://test.com/> (This is a title)or[test]: test.com <http://test.com/> "This is a title"won’t work. - References without a link will get deleted.
No Support for MultiMarkdown Citations
The good thing is it works splendid with Footnotes. But for those few of you who use MultiMarkdown Citations be aware that it will mess with your text.
Example (borrowed from the MultiMarkdown Syntax page):
This is a statement that should be attributed to
its source[p. 23][#Doe:2006].
[#Doe:2006]: John Doe. *Some Big Fancy Book*. Vanity Press, 2006.
It will delete your complete reference part:[#Doe:2006]: John Doe. *Some Big Fancy Book*. Vanity Press, 2006.
Brett’s version from the Markdown Service tools has similar problems with MultiMarkdown.
Disclaimer
- Wrong:
[test]: test.com <http://test.com/> (This is a title) - Right:
[test]: test.com <http://test.com/> "This is a title"
No Support for MultiMarkdown
When using footnotes or citations → It will delete: [#Doe:2006]: (see example from above).
Order References
A Script/Service from Phaedra Deepsky which you can download here.
Dr. Drang’s Tidying Markdown reference links is a similar script which uses regular expression instead. I wasn’t able to transfer it to a service or use the Python code inside Keyboard Maestro. So I made a wrapper for Phaedra’s Service.
It reformats:
This is a [demo][3].
What [else][1] could it [be][question_mark]?
[3]: demo.com <http://demo.com/>
[1]: else.com <http://else.com/>
[question_mark]: apple.com <http://apple.com/>
Into:
This is a [demo][1].
What [else][2] could it [be][3]?
[1]: demo.com <http://demo.com/>
[2]: else.com <http://else.com/>
[3]: apple.com <http://apple.com/>
A nice extra is, if a reference is missing like [here][] it will put [4]: ***A Missing Link*** in the reference list.
The drawback is that the script is still a bit buggy: a reference with no link get’s deleted!
Disclaimer
No Support for MultiMarkdown
When using footnotes or citations:
- Footnotes: the script deletes the whole reference.
- Citations: the script deletes:
[#Doe:2006]:(see example above)
EXTRAS
I usually run one of the reference macros before continuing to the extras section of this palette which takes care of every bit in my document that looks like a link.
The script grabs a normal url and returns a Markdown image link:
internet.com—some-image.png <http://internet.com/some-image.png> turns into  <http://internet.com/some-image.png)>.
Gabe Weatherhead took a regular expression from John Gruber and turned it into this nifty macro. Just select all your image urls and let the macro run. I’ve added a prompt for a reference tag since I tend to not batch convert my urls. However, if you do just set Gabe’s version in the execute macro or leave the prompt empty and press enter.
The service from Brett to convert inline footnotes is explained in detail in this article on his site. Check out the simple syntax and you are ready to go.
The last things I do with a finished piece is first run the Convert Inline Footnotes macro and then the Wrap Standalone Links macro. Both just work and make my life easier.
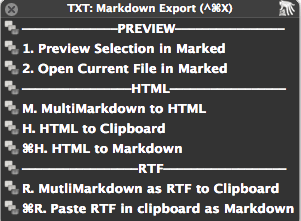
Markdown Export

The hot key for this palette is (^⌘X) – X for export made sense to me.
In a time before Marked I was looking for a way to convert Markdown to RTF for the occasional clean looking Email. I came across Coyote Tracks - Updated Markdown services by Watts Martin which did just that.
I still keep them in this palette along with the options that are included in the Markdown Service Tools and .
The recent update to Martin’s services even take care of MultiMarkdown Footnotes and convert them into the RTF. If you don’t have Marked8 and you want to use the service then make sure you’ve followed all the instructions from Martin. You can download the services here. The Keyboard Maestro wrappers are on my GitHub.
To All FoldingText Users
Some of the scripts who use shell scripts or services might break your text when using FoldingText. I’m a huge fan of this innovative and smart application and would like to use it more, but the results when using scripts inside FoldingText often crash the program so that you have to force quit it.
I don’t know if it’s just my setup or if this is due to the nature FoldingText is written.
To replicate the error just use all the reference macros on after another. On my Mac’s after a few tries it start giving me acoustic feedback and error messages.
To All Users - ReadMe and Reference Link Collection
I don’t know when you will come across this post. By the time you read this the GitHub repository might be some months or even years out of date, and, the services might have changed or stopped working.
I try to keep everything up to date since this is what I use on a daily basis. But I guess most of you want to be independent anyway and tweak the system to their liking. After all it’s just a starting point. That’s why I’ve deposited the sources of every macro and the macros which use services inside the comment fields at the top of each macro and the according “Execute Macro”. You can always visit the sources, keep track of the excellent people I mentioned here and download the latest version – matter of fact this is what I encourage you to do since they are all great guys with interesting blogs.
None of the OS X Services mentioned in this article is hosted on my GitHub. You have to download them from the articles I linked.
The make it a bit easer here’s a list of all the external posts and download sites:
- Ultimate Markdown Maestro Bundle
- Brett Terpstra
- Gabe Weatherhead
- Andreas Zeitler’s Keyboard Maestro Markdown Library
- Formd
- Coyote Tracks - Updated Markdown services + Download
- Reference Cleaner
You can them in most editors opening the Edit menu in the menubar and selecting Special Characters (most times:
⌘⌥T). ↩Yes, I take attribution and indication of source very seriously. I think that’s what is missed way to often in the internet and I’m always happy to see when someone actually cares about it too. ↩
- If you want to thank Brett, he also accepts donations. ↩
Note to self: learn a real coding language, be it Ruby or Python. ↩
Any improvements are more than welcome. Drop me a mail at [email protected] or let me know about it in the comments so I can clean up this mess. ↩
- This might be a good starting point for a regular expression. ↩
Which auto-promotes Marked 2.0, it will be kind of a Doomsday device for eliminating Markdown related problems. ↩
Please tell me this isn’t true!? ↩
Tags:
- #markdown
- #keyboardmaestro
- #applescript
- #services
- #script
- #collection
- #workflow
- #organization
- Words: 5544
FinderPop – more productivity for mouse users Link List – Jan 29, 2013
Related Posts
- Jan 21, 2013 FinderPop – more productivity for mouse users A review of one of the oldest Mac apps I know – a contextual menu extension for managing your Mac.
- Mar 28, 2013 My Mac Setup LINK – My Sweet Mac Setup on Shawn Blanc's blog.
- May 16, 2013 Link list – May 16, 2013 Link list post from May 16th, 2013.
- Feb 27, 2013 Taking Screen Shots And Automating Image Manipulation My setup for taking screen shots and editing images.
- Jan 05, 2013 Keyboard Maestro as OmniFocus's Little Helper Here is what my Keyboard Maestro tool belt which helps me handling tasks in OmniFocus looks like.